
Lucid - Visual Learning App
Role: Creative Director
Lucid (now called Imprint) is a mobile platform for visualizing and clarifying complex insights from non-fiction books and coursework.
As a founding hire serving as the company’s Creative Director, I was responsible for designing the core product and in-app experience that grew Lucid into one of the most downloaded and highest grossing education apps on iOS.
Significantly, I developed Lucid’s visual concepting process, employing bespoke visual frameworks to communicate complex ideas through elegant and stimulating animation.
At scale, I oversaw the production process, directing, managing, and mentoring a team of illustrators, animators, UX/UI designers, and creative partners in top-notch execution of all content, brand collateral, performance ad campaigns, and app feature design.
Creative Direction
Concept Development and Storyboarding
I was chiefly responsible for managing Lucid’s creative output. This required oversight of not only of illustration and animation products, but of the core conceptual content.
This concepting process involved:
Collaborating with writers to identify which elements and relationship are key to a user’s comprehension of the source material.
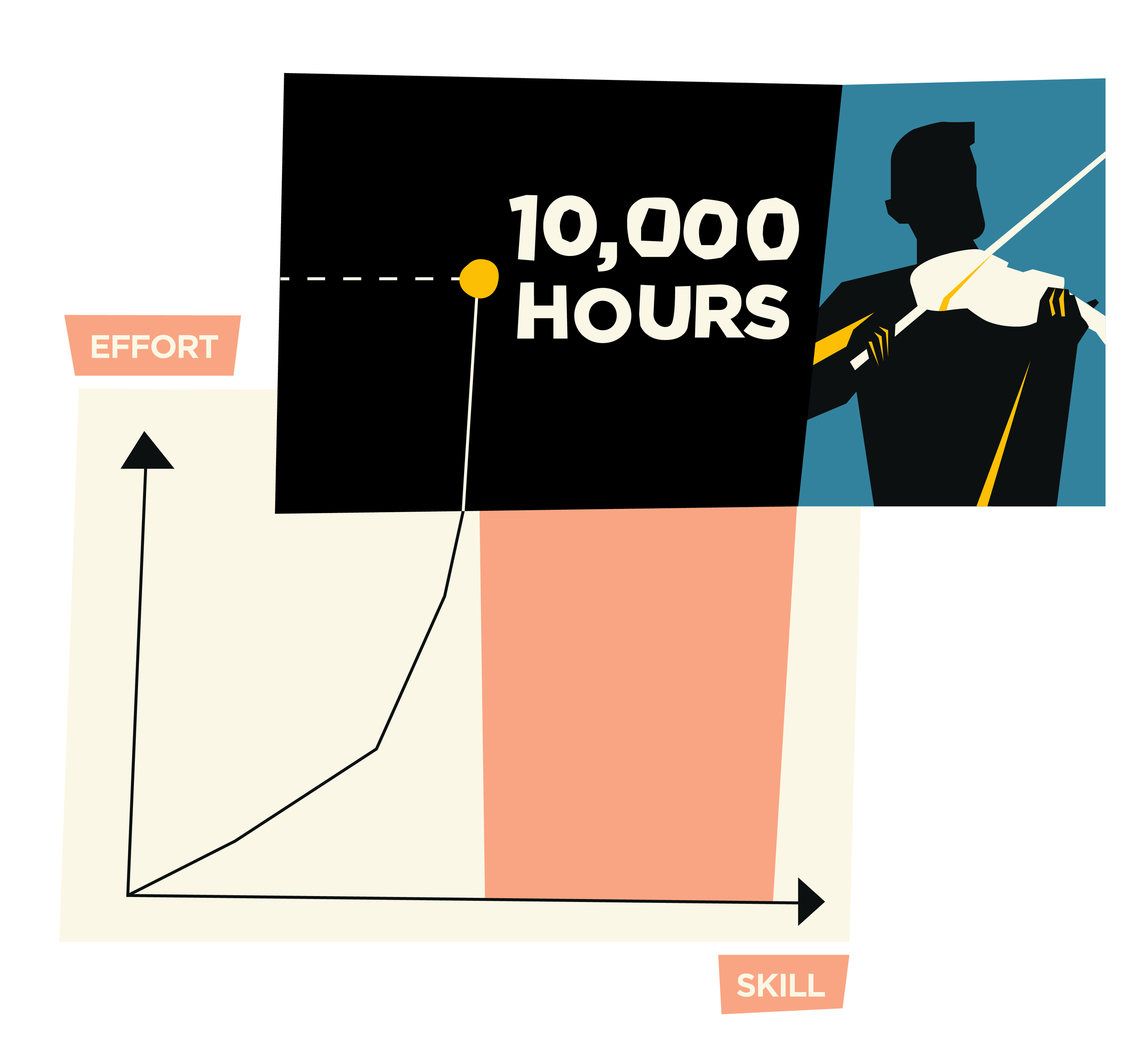
Sketching these ideas and relationships as representational systems, graphs, visual metaphors, and memorable animated sequences.
Pacing and distributing these sketches across our script, suggesting adjustments and reorganization as necessary in service to the visual progression.
Directing the visual execution process by working with our illustrators and animators to ensure the final product is representative of concepts and goals.
In total, I concepted over 35 six-chapter titles for Lucid — and directed the production of nearly 50 of them.
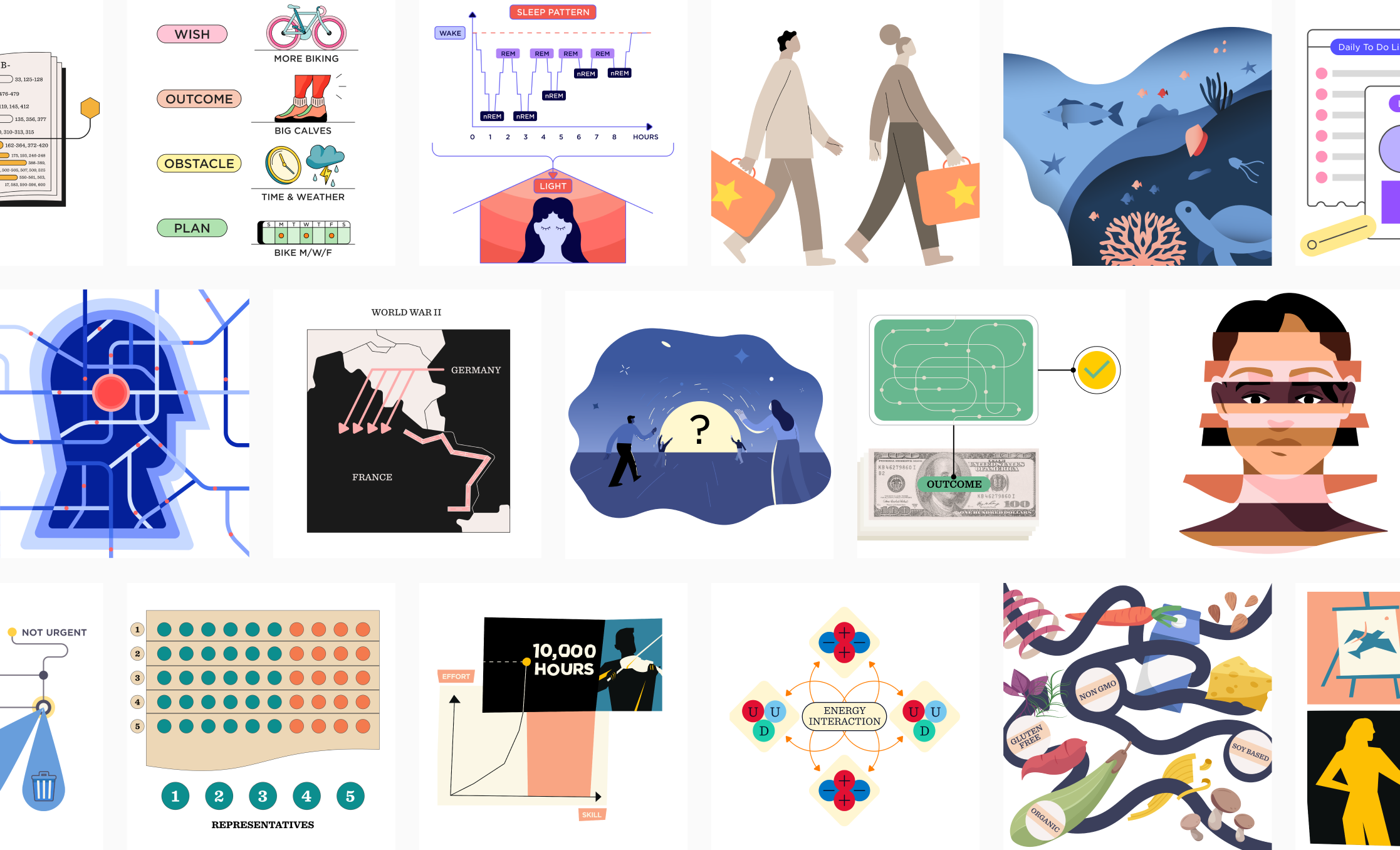
Selected Concepts
Direction of Illustration and Animation
Because Lucid’s early success was predicated on our unique visual learning approach, I worked hard to make design — and design innovation — a core competency of our company.
With each title we developed, I created opportunities for us to challenge stylistic conventions and try something new.
While many of my concepts were prescriptive, I often solicited ideas from our incredibly talented artists. Together, we drew inspiration from Saul Bass and Nigel Holmes, comic books, collage, and infographics. We pushed at what could be rendered in vector art and rendered in-app.
Selected Illustration
Product Design
App Functionality and Production
Establishing a consistent and agile content pipeline played a crucial role in Lucid’s success. To achieve this, I implemented a tailored workflow that allowed for the concurrent staging of projects, encompassing copywriting, sketching, illustration, animation, and ultimately, development.
I was additionally responsible for directly designing and directing the UI/UX of the app. This involved creating user-friendly layouts that showcased captivating artwork, and was bolstered by well-defined user-flows, prototyping, and rigorous user-testing.
Initially, our layouts and user flows were strategically designed around weekly content selections. This served a dual purpose: concealing our initial limited catalog while creating an engagement loop centered around weekly user choices.
As our offerings expanded, I prioritized navigation enhancements. This included developing an easily-curated home catalog, organizing the library based on progress states (completed, in progress, unread), and implementing a View All flow with tagged categories. Titles were automatically added to the library when initiated.
You can explore an early Figma prototype of the complete catalog here.
Early Catalog
Final Catalog
App Store Screenshots
Credits
Creative Director: Alexander Cardia
Illustration: Moree Wu; Alex Pope; Jackie Ferrentino; Connie Van; Ashley Smith
Animation: Crosby Ignasher; Cristian Gallo; Alex Pope; Will Pittas
UI/UX: Maya Liebman; Zac Seidner